리액트 네이티브에 대한 기초는 어느 정도 학습이 되어 갑니다.
이번 시간에는 화면을 쭉 내릴 수 있는 스크롤 뷰와 리스트 항목을 표현할 수 있는 리스트 뷰를 살펴보도록 하겠습니다.
ScrollView
이전에는 레이아웃을 스크린에 표현을 했었습니다. 스크린에 넘쳤을 때 스크롤이 안되었는데 ScrollView를 사용하면 화면 스크롤을 하실 수 있습니다.
import React, { Component } from 'react';
import { ScrollView, Image, Text } from 'react-native';
export default class IScrolledDownAndWhatHappenedNextShockedMe extends Component {
render() {
return (
<ScrollView>
<Text style={{fontSize:90}}>Scroll me plz</Text>
<Image source={{uri: "https://reactnative.dev/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://reactnative.dev/img/tiny_logo.png", width: 64, height: 64}} />
<Text style={{fontSize:90}}>If you like</Text>
<Image source={{uri: "https://reactnative.dev/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://reactnative.dev/img/tiny_logo.png", width: 64, height: 64}} />
<Text style={{fontSize:90}}>Scrolling down</Text>
<Image source={{uri: "https://reactnative.dev/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://reactnative.dev/img/tiny_logo.png", width: 64, height: 64}} />
<Text style={{fontSize:80}}>What's the best</Text>
<Image source={{uri: "https://reactnative.dev/img/tiny_logo.png", width: 64, height: 64}} />
<Image source={{uri: "https://reactnative.dev/img/tiny_logo.png", width: 64, height: 64}} />
</ScrollView>
);
}
}지금까지 봐 뒀던 View를 사용한 것이 아닌 ScrollView를 사용했습니다. 이제부터는 화면의 스크롤을 사용하실 수 있습니다.
하지만 주의하실 점은 스크롤 뷰 안에 너무 많은 데이터가 있으면 안 됩니다. 한 번에 렌더가 되기 때문에 자칫 속도가 느려질 가능성이 있습니다. 이점에 주의하셔서 사용해주시기 바랍니다.

스크롤뷰 관련한 prop은 문서 주소를 작성해 놓도록 하겠습니다.
http://reactnative.dev/docs/scrollview
조금 더 필요하신 내용은 문서를 읽고 prop를 이것저것 사용해보고 기능들을 활용하시면 되겠습니다.
ListView
리액트 네이티브에서는 리스트를 표현할 수 있는 코어 컴포넌트를 제공합니다.
FlatList와 SectionList인데요. 한번 살펴보도록 하겠습니다.
FlatList
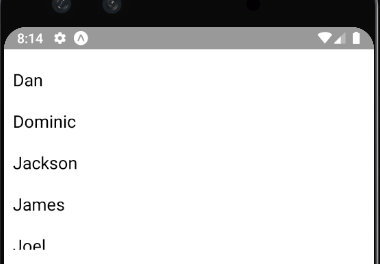
FlatList는 2개의 컴포넌트를 필요로 합니다. data와 renderItem인데요. data에는 리스트 데이터가 담겨 있고 renderItem은 하나의 item을 갖고 와서 render 시켜줍니다. 어떻게 사용이 되는지 코드를 보도록 하겠습니다.
import React, { Component } from 'react';
import { FlatList, StyleSheet, Text, View } from 'react-native';
export default class FlatListBasics extends Component {
render() {
return (
<View style={styles.container}>
<FlatList
data={[
{key: 'Devin'},
{key: 'Dan'},
{key: 'Dominic'},
{key: 'Jackson'},
{key: 'James'},
{key: 'Joel'},
{key: 'John'},
]}
renderItem={({item}) => <Text style={styles.item}>{item.key}</Text>}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 0.3,
paddingTop: 22
},
item: {
padding: 10,
fontSize: 18,
height: 44,
},
})FlatList가 사용되었습니다. data prop와 renderItem이 사용이 되었는데요. 위에서 설명드린 그대로입니다.
data에는 리스트에 렌더가 될 데이터가 담겨 있고 renderItem을 사용해서 아이템들을 화면에 뿌려줍니다.

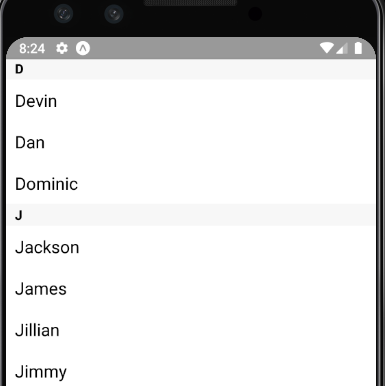
SectionList
flatList는 리스트만 화면에 렌더가 되었는데 구분할 수 있는 섹션도 갖고 싶습니다.
그렇다면 SectionList를 사용하시면 됩니다.
import React, { Component } from 'react';
import { SectionList, StyleSheet, Text, View } from 'react-native';
export default class SectionListBasics extends Component {
render() {
return (
<View style={styles.container}>
<SectionList
sections={[
{title: 'D', data: ['Devin', 'Dan', 'Dominic']},
{title: 'J', data: ['Jackson', 'James', 'Jillian', 'Jimmy', 'Joel', 'John', 'Julie']},
]}
renderItem={({item}) => <Text style={styles.item}>{item}</Text>}
renderSectionHeader={({section}) => <Text style={styles.sectionHeader}>{section.title}</Text>}
keyExtractor={(item, index) => index}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 22
},
sectionHeader: {
paddingTop: 2,
paddingLeft: 10,
paddingRight: 10,
paddingBottom: 2,
fontSize: 14,
fontWeight: 'bold',
backgroundColor: 'rgba(247,247,247,1.0)',
},
item: {
padding: 10,
fontSize: 18,
height: 44,
},
})데이터를 담기 위해서 section prop가 사용되었고 renderItem은 동일합니다. 그리고 섹션을 구분할 수 있는 헤더는 renderSectionHeader prop가 사용되었습니다.

리액트 네이티브 강좌를 쭉 보신 분이라면 코드도 어느 정도 익숙해지시고 있고 위의 내용들도 문서를 보고 직접 시도를 해보실 수 있으시리라고 생각이 됩니다 :)
그렇지 않아도 괜찮습니다. 계속 연습을 해보시면 됩니다 ^^
위의 코드들을 보면서 코드에서 사용된 컴포넌트를 검색해보세요.
http://reactnative.dev/docs/sectionlist
이렇게 말이죠. 그럼 문서를 열어 보고 샘플 코드의 prop는 문서에 어떻게 설명이 되어 있는지 보는 겁니다.
그리고 다른 prop도 어떤 게 있나 살펴보고 우리의 코드에 적용을 해보시는 거예요. 그러다가 보면 왼쪽에 다른 컴포넌트들도 눈에 보이실 겁니다. 들어가서 한 번씩 사용해보고 컴포넌트들을 눈여겨보시면 됩니다.
우리는 이 많은걸 암기할 수 없습니다.
그렇기 때문에 눈여겨보셨던 걸 필요하실 때 떠올리고 문서를 보고 사용을 하시면 되겠습니다.
오늘은 이것으로 마치도록 하겠습니다.
감사합니다 ^^
'개발 이야기 > 앱 만들기(RN)' 카테고리의 다른 글
| 리액트 네이티브 - 사용자 이벤트 처리를 하자(버튼, 텍스트) (2) | 2020.02.29 |
|---|---|
| 리액트 네이티브 - flexbox를 활용해 UI(레이아웃)를 디자인 하자 (0) | 2020.02.28 |
| 리액트 네이티브 디자인 기초 - Style, height, width, flex개념 (0) | 2020.02.27 |
| 리액트 네이티브의 기초 - Hello React 그리고 props 와 state (0) | 2020.02.26 |
| 리액트 네이티브는 어떻게 학습을 해야될까요? (0) | 2020.02.24 |