저번 시간에는 flexbox를 사용해보고 무엇인지 알아봤습니다. 모바일 스크린 크기가 달라도 일관성을 유지하기 위해서 flexbox를 사용하는데요. flexbox는 리액트 네이티브에서 레이아웃(UI)을 만드는데 너무나도 중요한 요소입니다. flexbox를 조금 더 잘 사용하기 위해서 조금 더 자세히 학습을 하도록 하겠습니다.
(리액트 네이티브에서 사용하는 flexbox는 web에 사용하는 flexbox와 개념은 동일합니다.)
다시 한번 flex 개념을 리마인드하고 가겠습니다.
flex는 메인 축을 기점으로 스크린에 어떻게 아이템들을 배열하고 채워 넣을지 설정합니다. flex 값의 따라서 공간이 나눠집니다.

각각의 설정은 이렇습니다 -> 노랑(flex: 1) / 하늘(flex: 2) / 초록(flex: 3)
비율이 1:2:3이 되는데요. 총합은 6이고 설정된 값만큼 면적의 크기가 1/6, 2/6, 3/6 이 됩니다.
비율을 더해보면 노랑과 하늘을 더하면 초록과 사이즈가 같은 걸 알 수 있습니다 ->노랑+하늘 = 초록
스크린 사이즈와 상관없이 면적이 상대적으로 결정이 돼요. flex에서 대해서 개념적인 부분은 이해가 되셨겠죠.
이제는 flex 기능들을 하나씩 하나씩 살펴보도록 하겠습니다.
flexDirection
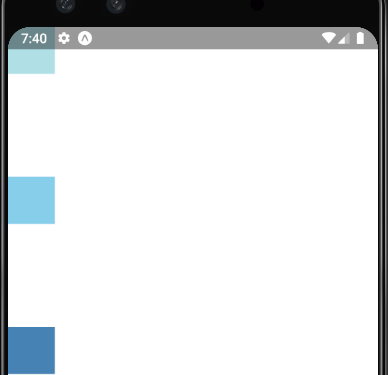
위의 설명에서는 UI 방향이 열(세로) 방향으로 층층이 쌓여 있습니다.
flexDirection 값을 주시면 열(세로)(column) 방향, 행(가로)(row) 방향으로 설정하실 수 있어요. 본격적으로 학습하기 전 한 가지만 더 추가적으로 말씀드릴게요. flex 설정은 부모에 설정을 하시면 자식에 적용이 됩니다. 이점에 주의 해주세요.
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
export default class FlexDirectionBasics extends Component {
render() {
return (
<View>
<View style={{height: 150, flexDirection: 'column', top: 10}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
<View style={{height: 70, flexDirection: 'row', top: 20}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
<View style={{height: 70, flexDirection: 'row-reverse', top: 10}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
</View>
);
}
};
스타일 부분은 StyleSheet.create()을 사용하면 반복적인 부분과 코드를 더 깔끔하게 처리할 수 있습니다. 코드 길이가 길어져 편의상 스타일을 바로 적용했습니다. StyleSheet.create()은 이전 글을 참고해주세요 :)
첫 번째는 flexDirection이 column으로 설정했습니다. 세로 방향으로 설정이 되었는데요. flexDirection을 설정하지 않으면 디폴트 값이 column입니다.
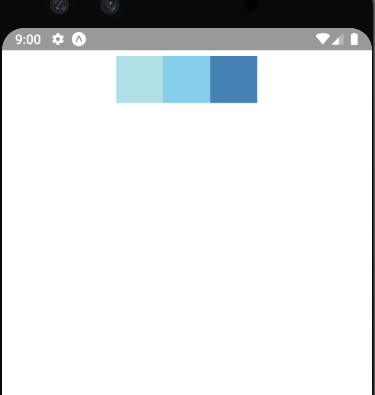
두 번째는 row로 설정했습니다. 컴포넌트들이 가로방향으로 설정이 됩니다.
세 번째는 row-reverse가 있습니다. row-reverse는 가로 row(가로) 방향으로 뒤집어 놓은 모습입니다.
row-reverse가 있으니 column-reverse도 있겠죠? 한 번씩 실습을 하고 익혀주세요. 컴포넌트 방향은 flrex Direction으로 설정을 해주시면 되겠습니다 :)
Layout Direction
자식 컴포넌트의 방향을 명시했습니다. 이 방향을 기반으로 레이아웃이 어떤 위치에 어떤 간격으로 배치가 되는지 살펴보겠습니다.
리액트 네이티브의 레이아웃의 시작점과 끝점이 있을 때 LRT이 기본입니다. 즉, 시작점이 왼쪽에서 끝점이 오른쪽으로 가는 방향입니다.
- Justify Content
Justify Content는 컨테이너의 메인 축을 기준으로 자식 컴포넌트들이 어떻게 정렬이 될지 결정합니다.
메인 축에 대해서 설명을 드리자면 종이접기를 떠올려 봅니다.
flexDirection이 디폴트로 row(가로) 방향으로 설정이 되어 있을 때, 가로를 반으로 접는다고 생각해주세요.
가로의 중심이 메인 축이 됩니다.
flexDirection이 디폴트로 column(세로) 방향으로 설정이 되어 있을 때, 세로를 반으로 접는다고 생각해주세요.
세로의 중심이 메인 축입니다.
메인 축을 기점으로 자식 컴포넌트들이 flexDirection 방향으로 어디서 시작되고 끝나는 위치를 동적으로 결정해준답니다 :)
import React, { Component } from 'react';
import { StyleSheet, View } from 'react-native';
export default class JustifyContentBasics extends Component {
render() {
return (
<View style={{
height: 200,
top: 30,
flexDirection: 'row',
justifyContent: 'space-between',
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
);
}
};justifyContent 옵션은 위의 코드와 같이 주시면 됩니다.
자주 사용하는 옵션 종류는 다음과 같습니다 => flex-start / flex-end / center / space-between / space-around
flexDirection은 row(가로) 방향, 그럼 메인 축을 기점으로 가로(flexDirection) 방향으로 자식 컴포넌트들이 어떻게 배치되는지 봐주세요.

flex-start: 디폴트 값입니다. 메인 축 기준으로 시작점에 위치합니다.

center: 메인축 기준으로 중심에 위치합니다.

space-between: 자식 컴포넌트를 균등하게 배치합니다. 시작점과 끝 양쪽에 공간이 없는 모습입니다.

space-around: 자식 컴포넌트를 균등하게 배치합니다. 시작점과 끝 양쪽 공간에도 공간이 포함되어 있습니다.
flexDirection 옵션을 column방향 예시는 하나만 보여드렸습니다.
flexDirection 옵션을 column방향으로도 변경하셔서 변경되는 위치들을 봐주세요 :)
아래는 justifyContent값을 'space-between' 값으로 부여했습니다.

- Align Items
Align Items은 Justify Content와 반대 개념입니다. 이때 축을 메인 축이라 하지 않고 교차(Cross) 축이라 불립니다.
교차(Cross) 축을 기점으로 자식 컴포넌트들이 flexDirection 반대방향으로 어디서 시작되고 끝나는 위치를 동적으로 결정해준답니다 :)
코드와 옵션의 따른 예시들을 보도록 하겠습니다.
옵션들은 다음과 같이 있습니다. stretch(디폴트) / flex-start / flex-end / center / basline
import React, { Component } from 'react';
import { View } from 'react-native';
export default class AlignItemsBasics extends Component {
render() {
return (
<View style={{
flex: 0.5,
top: 30,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'stretch',
}}>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
);
}
};justifyContent 값을 center로 부여했습니다. 메인 축 기준으로 자식 view 컴포넌트들이 중앙에 모여있겠죠?
그럼 alignItems 옵션에 따라서 어떻게 레이아웃이 변경되는지 확인하겠습니다.

stretch: 컨테이너의 교차 축의 높이부터 교차축 길이만큼 차지합니다. (아래에서 다시 설명드립니다)

flex-start: 컨테이너의 교차축 시작점에서부터 위치합니다.

flex-end: 컨테이너의 교차축 마지막에서부터 위치합니다.

center: 컨테이너의 교차축 중심에 위치합니다.
stretch와 flex-start 부분이 비슷해 보입니다. 다음 예시를 보고 차이점을 확인하겠습니다.
import React, { Component } from 'react';
import { View } from 'react-native';
export default class AlignItemsBasics extends Component {
render() {
return (
<View style={{
flex: 1,
top: 30,
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'stretch',
}}>
<View style={{height: 70, backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
);
}
};첫 번째 자식 view의 width를 제거했습니다. 그리고 flexDirection 방향을 column으로 줬기 때문에 박스들이 세로로 줄을습니다.


첫 번째 자식 view에는 widht 값이 없음에도 불구하고 stretch 상태를 주게 되면 너비는 교차축 길이만큼(현재 가로) 만큼 갖게 됩니다. 하지만 flex-start 상태는 너비가 없기 때문에 아예 박스가 보이지 않습니다.
이렇게 stretch는 widht나 height 값이 없어도 교차축 길이만큼 전체를 할당받게 됩니다.
Align Self
지금까지는 부모 컨테이너에 flexBox옵션을 주어서 자식 컨테이너를 컨트롤했습니다. 자식 컨테이너에 alignSelf 옵션을 사용하면 자식 컨테이너만 별도로 컨트롤을 할 수 있습니다. alignSelf는 alignItems과 동일하나 부모에 부여하나 자식에 부여하는지에 대한 차이점이 있습니다. 그렇기에 값도 alignItems와 동일합니다.
import React, { Component } from 'react';
import { View } from 'react-native';
export default class AlignItemsBasics extends Component {
render() {
return (
<View style={{
flex: 0.2,
top: 30,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'stretch',
}}>
<View style={{width: 50, height: 50, alignSelf:'flex-end', backgroundColor: 'powderblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'skyblue'}} />
<View style={{width: 50, height: 50, backgroundColor: 'steelblue'}} />
</View>
);
}
};첫 번째 자식 view에 alignSelf 옵션으로 flex-end 값을 부여했습니다. 그렇다면 첫번째 자식만 flex-end의 따라서 아래쪽에 위치하겠습니다.

Flex Wrap
마지막으로 옵션을 하나 더 말씀드립니다. flex wrap 옵션이 있습니다. flexWrap옵션은 담을 수 있는 컨테이너를 보장해주는데요. flexWrap 옵션이 nowrap인 경우에는 넘쳐도 넘치는 데로 놔둡니다. 하지만 wrap 옵션을 주면 컨테이너 크기 내에서 자동으로 정렬을 해줍니다. 이후에 레이아웃을 만드시면서, 컨테이너 내에서 자식 컨테이너가 넘치는 경우에 넘치지 않도록 옵션을 주시면 되겠습니다.
이 정도 개념을 익히셨으면 스스로 레이아웃을 직접 만들어 보실 수 있겠습니다!!
처음에는 조금 어색하고 느리겠지만 연습을 하신다면 레이아웃을 금방금방 만드실 수 있으리라 생각이 됩니다.
조금 더 필요로 하는 내용은 공식 문서들에 제공되는 옵션들을 보고 참고하도록 하겠습니다.
감사합니다 :)
'개발 이야기 > 앱 만들기(RN)' 카테고리의 다른 글
| 리액트 네이티브 - 화면을 쭉 내리는 스크롤 뷰와 리스트 뷰를 사용하자 (0) | 2020.03.01 |
|---|---|
| 리액트 네이티브 - 사용자 이벤트 처리를 하자(버튼, 텍스트) (2) | 2020.02.29 |
| 리액트 네이티브 디자인 기초 - Style, height, width, flex개념 (0) | 2020.02.27 |
| 리액트 네이티브의 기초 - Hello React 그리고 props 와 state (0) | 2020.02.26 |
| 리액트 네이티브는 어떻게 학습을 해야될까요? (0) | 2020.02.24 |