안녕하세요.
저번 시간에는 리액트 네이티브를 구동하고 기본적인 데이터의 흐름을 살펴봤습니다.
이번 시간에는 리액트 네이티브 화면 구성을 어떻게 하는지 기본적인 스타일과 면적을 결정하는 방법을 보도록 하겠습니다.
Style
모든 코어 컴포넌트들은 style prop를 사용할 수 있습니다. 스타일의 이름과 값은 웹에서 사용되는 css와 동일하지만 다른 점이 있습니다. 표기할 때 낙타 법 표기법으로 사용합니다. 예시를 들자면 background-color대신 backgroundColor를 사용합니다.
예시 코드를 보도록 하겠습니다.
import React, { Component } from 'react';
import { StyleSheet, Text, View } from 'react-native';
const styles = StyleSheet.create({
container: {
top: 30,
alignItems: 'center',
},
bigBlue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
export default class LotsOfStyles extends Component {
render() {
return (
<View style={styles.container}>
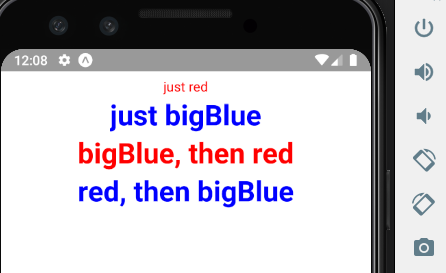
<Text style={styles.red}>just red</Text>
<Text style={styles.bigBlue}>just bigBlue</Text>
<Text style={[styles.bigBlue, styles.red]}>bigBlue, then red</Text>
<Text style={[styles.red, styles.bigBlue]}>red, then bigBlue</Text>
</View>
);
}
}Text 컴포넌트 내부에 스타일을 줄줄이 바로 작성할 수도 있습니다. 예제 코드와 무언가 빠르게 확인할 때는 유용합니다. 하지만 가독성과 코드 작성의 편리성을 위해서 styles이라는 배열을 만들어서 컴포넌트에다가 디자인 작업을 진행합니다. 스타일 배열을 만들어 놓고 필요로 하는 스타일을 입혀주시면 됩니다.
View 컴포넌트에는 container 스타일을 줘서 View 내부에 모든 컴포넌트에 적용을 하였고, Text 컴포넌트에는 원하는 스타일만 주는 모습도 보실 수 있습니다.

* Text 컴포넌트 스타일 참고자료
http://reactnative.dev/docs/text
Height and Width
화면의 면적 크기를 조절할 수 있는 방법들을 배우겠습니다.
크기를 조절하는 방법은 면적을 고정시키는 방법(Fixed Dimensions)과 스크린 크기의 따라 상대적으로 면적을 결정하는 방법(Flex Dimensions)으로 이렇게 2가지 방법이 있습니다.
어떻게 높이와 너비를 조절할 수 있을지 학습하도록 하겠습니다.
Fixed Dimensions
어떻게 화면의 크기를 고정시킬지에 대한 방법을 보겠습니다.
import React, { Component } from 'react';
import { View } from 'react-native';
export default class FixedDimensionsBasics extends Component {
render() {
return (
<View>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 100, height: 100, backgroundColor: 'skyblue'}} />
<View style={{width: 150, height: 150, backgroundColor: 'steelblue'}} />
</View>
);
}
}View 컴포넌트를 사용해서 블록들을 구분 지어줍니다. 면적을 고정시키기 위해서 width, height 스타일을 직접 명시를 해주시면 됩니다. 블록의 구분을 위해서 배경색도 부여했습니다 :) 크게 어렵지 않죠?

Flex Dimensions
우리의 모바일은 수십 가지의 종류가 있습니다. 그렇기에 화면의 크기도 모두 달라지는데요. 컴포넌트별로 상대적으로 크기를 지정해줄 필요성이 있습니다. 위의 방식으로 크기를 고정시켜놓으면 모바일에 따라 스크린이 크던 작던 크기가 고정되어 보입니다. 그럼 사용자는 좋지 않은 UI 구성을 보게 되는데요.
이런 문제를 해결하고자 화면 크기별에 따른 상대적으로 면적을 지정하는 방법이 있습니다. 스타일에 flex라는 속성을 부여해주시면 돼요.
import React, { Component } from 'react';
import { View } from 'react-native';
export default class FlexDimensionsBasics extends Component {
render() {
return (
<View style={{height: 300, top: 50}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 2, backgroundColor: 'skyblue'}} />
<View style={{flex: 3, backgroundColor: 'steelblue'}} />
</View>
);
}
}
쉬운 이해를 위해서 코드와 화면을 같이 보겠습니다. 첫 번째 전체 뷰에는 고정된 높이 300 그리고 화면을 잘 보기 위해서 탑으로부터 떨어질 수 있도록 top 50을 부여했습니다.
전체 뷰 높이를 300으로 고정시켜 놓고 내부에 3개의 뷰 3개를 선언을 해놓았는데요. 이 내부 뷰에는 모두 flex를 부여했습니다. flex는 주어진 스크린의 상대적인 크기를 나눠 갖습니다. 각 뷰들의 비율은 부모 높이 300이라는 크기 안에서 1:2:3이 되는 겁니다.
기본적인 flex에 대한 내용을 익혔습니다.
다음 시간에는 조금 더 flex를 잘 사용하기 위한 여러 옵션들을 살펴보도록 하겠습니다.
감사합니다.
* 리액트 네이티브 공식 문서
http://reactnative.dev/docs/getting-started
'개발 이야기 > 앱 만들기(RN)' 카테고리의 다른 글
| 리액트 네이티브 - 사용자 이벤트 처리를 하자(버튼, 텍스트) (2) | 2020.02.29 |
|---|---|
| 리액트 네이티브 - flexbox를 활용해 UI(레이아웃)를 디자인 하자 (0) | 2020.02.28 |
| 리액트 네이티브의 기초 - Hello React 그리고 props 와 state (0) | 2020.02.26 |
| 리액트 네이티브는 어떻게 학습을 해야될까요? (0) | 2020.02.24 |
| 안드로이드, 아이폰 앱을 한번에 개발하는 React Native 시작하기 (expo, react native 설치) (0) | 2019.07.12 |