안녕하세요.
리액트 네이티브 학습을 어떻게 해야 될지 살펴보고 방향성을 갖도록 하겠습니다.
앱을 만들기 위해서 정말 좋은 프레임워크가 있다더라 이야기만 무수히 들립니다. 그렇게 학습자료를 찾아보는데 정작 리액트 네이티브 자료는 그렇게 많지는 않은데요. 시중에 나와 있는 도서들도 많지도 않고 어디서 배우기에도 마땅치 않아 보입니다. 왜 이렇게 다른 프레임워크에 비해 배우기 어려워 보일까요.
첫 번째로는,
리액트 네이티브(이하 RN)는 최근에 나온 프레임워크입니다. 변화도 정말 빠릅니다. 변화 속도도 빨라 어떻게 보면 책으로 나오기도 힘들어 보입니다. 1년 사이에 버전 업이 될 때 눈에 띄게 라이브러리 이름이라던지 사용방법들이 변경됩니다 ㅠ.ㅠ
두 번째로는,
RN는 리액트라는 프런트엔드 라이브러리 기반으로 사용되는 모바일 프레임워크입니다. 리액트가 선행 없이 RN을 학습하신다면 쉽지 않을 수 있습니다. 물론 리액트를 다루시는 분이라면 RN은 금방 다루 실수 있습니다. 리액트라는 허들이 하나 있어 처음부터 RN을 사용해서 앱을 만들기가 쉽지 않을 수 있습니다.
이렇게 변화가 빠른데도 많은 사람들이 사용할 수 있는 이유와 방법이 있지 않을까요?
바로 문서화가 정말 잘 되어 있습니다. 문서에 튜토리얼을 보고 학습을 한다면 기본을 금방 금방 익힐 수 있어요.
1. 리액트 학습
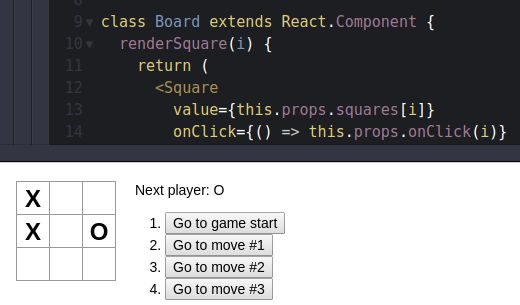
RN을 학습하기 전 리액트를 학습해주세요. 리액트를 익히기 위한 튜토리얼입니다. 설명만 있는 것이 아닌 틱택토라는 게임을 만들어 보면서 리액트를 익힙니다. 만들면서 배우니까 재미있기도 하고 리액트를 금방금방 익힙니다.

https://reactjs.org/tutorial/tutorial.html
state와 props를 어떻게 사용하고 리액트 라이브러리를 활용하여 프런트를 만드는지 살펴봐주세요.
위에서는 만들면서 리액트를 학습했다면 아래는 차근차근 리액트에 대해서 설명을 해줍니다.

https://reactjs.org/docs/hello-world.html
시간 날 때마다 읽어주셔야 됩니다.
2. 리액트 네이티브 학습
리액트를 어느 정도 익혔고 감을 잡았다 하시면 리액트 네이티브를 학습해주세요.

https://facebook.github.io/react-native/docs/getting-started
리액트를 익히셨다면 RN 학습은 수월합니다. 기반은 리액트 기반이기에 어떻게 개발이 되었는지 봐주시면 됩니다.
RN도 본인의 프로젝트를 만들어서 직접 적용해가며 만들어보세요.
프로젝트를 만들고 부수는 것을 주저하지 마세요.
RN을 학습하시고 나면 리액트 네비게이션을 학습하겠습니다.
https://reactnavigation.org/docs/en/getting-started.html
리액트 네비게이션은 RN의 화면 구성을 할 수 있게 해주는 라이브러리입니다.
리액트 네비게이션 까지 학습을 하셨다면 바로 만들고 싶은 앱을 만들어 보시는 겁니다.
이후에는 필요로 하는 기능들에 대한 라이브러리들을 익혀서 적용을 해주시면 됩니다 :)
문서 기반으로 직접 프로젝트도 만들고 코드를 직접 작성하시면서 학습을 하시면 더욱 빠르게 익히실 수 있습니다. 눈으로만 문서를 보는 것이 아닌 코드를 직접 작성해가며 만들면서 학습하시면 더욱 많이 배우실 수 있습니다. 어느 정도 알고 있는 분이시라면 문서를 쭉 읽어 보는 것만으로도 자신의 프로젝트에 적용을 하실 수 있습니다. 하지만 처음 학습을 하신다면 문서 코드를 직접 타이핑하면서 학습하시기를 추천드립니다.
주로 책으로 학습 하시 던 분은 이런 방법이 익숙하지 않으실 수 있습니다. 하지만 프로그래밍은 이러한 방식으로 익혀주셔야 변화에 빠르게 움직일 수 있습니다.
이렇게 리액트 네이티브 학습법에 대해서 설명을 마치도록 하겠습니다 ^^
감사합니다.
'개발 이야기 > 앱 만들기(RN)' 카테고리의 다른 글
| 리액트 네이티브 - 사용자 이벤트 처리를 하자(버튼, 텍스트) (2) | 2020.02.29 |
|---|---|
| 리액트 네이티브 - flexbox를 활용해 UI(레이아웃)를 디자인 하자 (0) | 2020.02.28 |
| 리액트 네이티브 디자인 기초 - Style, height, width, flex개념 (0) | 2020.02.27 |
| 리액트 네이티브의 기초 - Hello React 그리고 props 와 state (0) | 2020.02.26 |
| 안드로이드, 아이폰 앱을 한번에 개발하는 React Native 시작하기 (expo, react native 설치) (0) | 2019.07.12 |