반응형
간략하게 css의 단위에 대해서 정리를 하겠습니다.
px: 픽셀이라고 부릅니다. 보통 화면의 크기는 1920 * 1080을 많이 사용하는데 px은 가로 1920개의 px이 있고 세로는 1080개의 px이 있겠습니다. 즉, 하나의 점을 의미합니다.
%: 상대적으로 나타내는 백분율을 나타냅니다.
em: 요소의 글꼴의 크기(font-size)가 되겠습니다. 글씨 크기가 10px이면 1em은 10px을 의미하겠습니다.
rem: r의 의미는 루트인 최상위 글씨 크기를 의미하겠습니다.
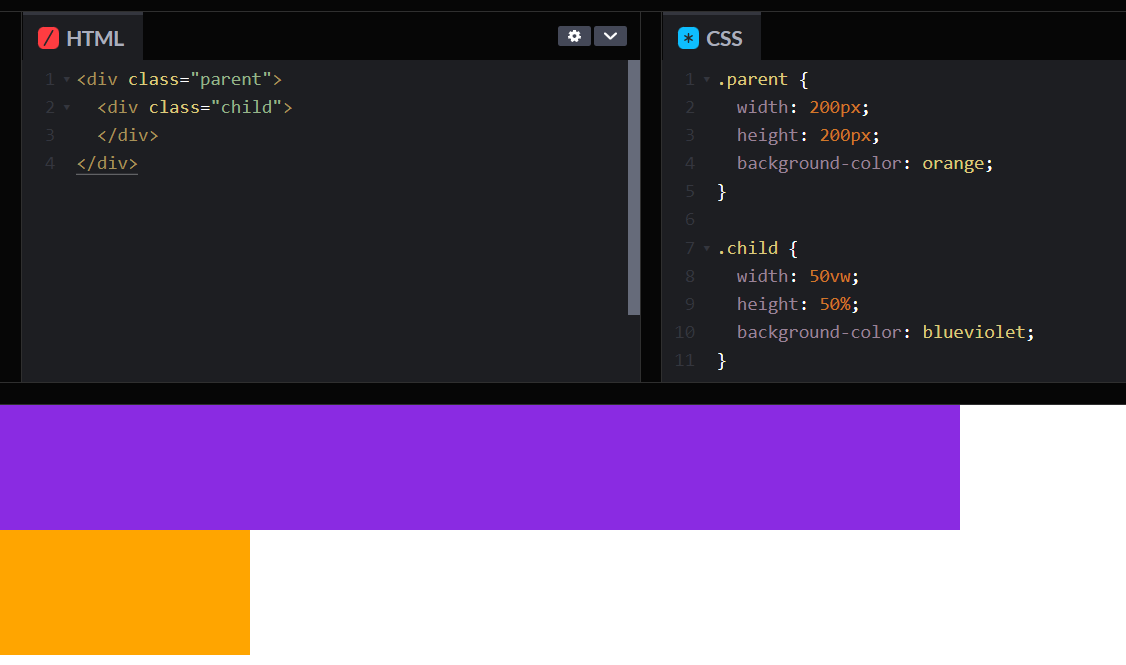
vw: 뷰포트의 세로 너비의 백분율을 의미 합니다. 뷰포트라 함은 브라우저, 즉 페이지 전체를 의미하겠습니다. 1vw라 함은 가로 너비의 백분의 1만큼의 너비입니다. 50vw를 주면 부모가 어떻든지 간에 절반을 차지하겠습니다.

vh: vw와 내용은 동일하며 세로 너비를 의미합니다.
See the Pen 단위 by Myeongjun Go (@junngo) on CodePen.
반응형
'Programming > HTML, CSS' 카테고리의 다른 글
| [css] width와 height의 대해서 알아보자 (0) | 2022.03.27 |
|---|---|
| [css] HTML 꾸미기 위한 css 적용 방법 3가지 (0) | 2019.08.31 |
| [css] parcel설치 및 실행 (0) | 2018.12.28 |