반응형
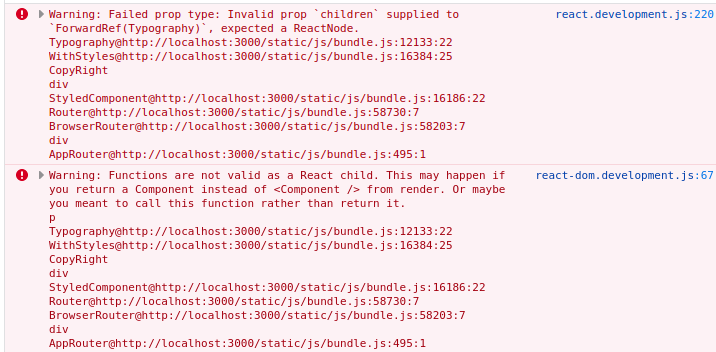
리액트 개발 중에 아래와 같은 경고가 발생 하였습니다.

Warning: Functions are not valid as a React child. This may happen if you return a Component instead of <Component /> from render. Or maybe you meant to call this function rather than return it.
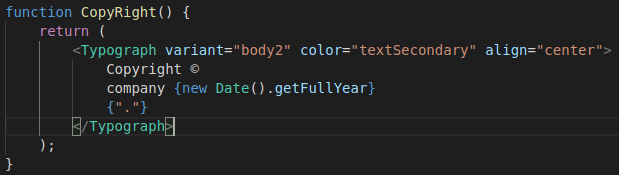
이유는 컴포넌트 개발 중에 function 컴포넌트에 {}를 사용했기 때문에 발생하였습니다.

{}를 제거하시면 해결이 되는데요.
함수형 컴포넌트에서는 {}사용했을 때 경고를 하여 클래스형으로 변경을 해서 사용을 해주실 수도 있습니다.
반응형
'Programming > React js' 카테고리의 다른 글
| [리액트] react 절대 경로를 위한 NODE_PATH 설정 (및 에러 case) (0) | 2022.03.29 |
|---|